WordPress Hestia theme has Yoast breadcrumbs support, you can add the breadcrumbs in your website as mentioned in Ref1. However, there is more you can do from that.
Customize Yoast Breadcrumbs
The Yoast Breadcrumbs is in SEO > Search Appearance > Breadcrumbs. Hestia theme loads font-awesome-solid (fas) by default, thus you can add font-awesome icons to the breadcrumbs without affecting the performance.
Here’s what I did for my website in Breadcrumbs settings
<!--Separator between breadcrumbs --><span style="color:#016087"><i class="fas fa-caret-right"></i></span>
<!--Anchor text for the Homepage --><i class="fas fa-home"></i>
<!--Prefix for the breadcrumb path -->
<!--Prefix for Archive breadcrumbs -->Archives for
<!--Prefix for Search Page breadcrumbs--><i class="fas fa-search"></i> for
<!--Breadcrumb for 404 Page -->Error 404: Page not found[x] Check "Show blog page"
[ ] Uncheck "Bold the last page"
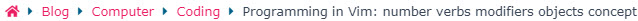
The appearance should be

Add Breadcrumb Code to Theme
Then you can add the following code to the function.php of your theme or child theme.
The Breadcrumb Code
add_theme_support( 'yoast-seo-breadcrumbs' );
// Single post
add_action( 'hestia_before_single_post_wrap', 'add_yoast_breadcrumbs', 100 );
// Single page
add_action( 'hestia_before_page_content', 'add_yoast_breadcrumbs', 100 );
// Index
add_action( 'hestia_index_page_before_content', 'add_yoast_breadcrumbs', 100 );
function add_yoast_breadcrumbs() {
if ( function_exists( 'yoast_breadcrumb' ) ) {
global $wp_query;
if( 0 == $wp_query->current_post ) {
if ($wp_query->is_singular())
{
yoast_breadcrumb( '<p id="breadcrumbs">','<a href="#comments"> <i class="fas fa-comment-dots"></i></a></p>' );
} elseif ($wp_query->found_posts <= 1)
{
yoast_breadcrumb( '<p id="breadcrumbs">',' <span style="color:#505050"><i class="fas fa-folder-open"></i> have ' . $wp_query->found_posts . ' post <i class="fas fa-grin"></i></span></p>' );
} else {
yoast_breadcrumb( '<p id="breadcrumbs">',' <span style="color:#505050"><i class="fas fa-folder-open"></i> total ' . $wp_query->found_posts . ' posts <i class="fas fa-grin"></i></span></p>' );
}
}
}
}Explanation
add_theme_support
add_theme_support( 'yoast-seo-breadcrumbs' );Add the theme support for Yoast breadcrumbs, check Ref2 for details.
add_action
// Single post
add_action( 'hestia_before_single_post_wrap', 'add_yoast_breadcrumbs', 100 );
// Single page
add_action( 'hestia_before_page_content', 'add_yoast_breadcrumbs', 100 );
// Index
add_action( 'hestia_index_page_before_content', 'add_yoast_breadcrumbs', 100 );Add action (function) to theme hooks. 100 is the priority, default is 10, low number has high priority.
function add_yoast_breadcrumbs() {
if ( function_exists( 'yoast_breadcrumb' ) ) {
global $wp_query;
if( 0 == $wp_query->current_post ) {
if ($wp_query->is_singular())
{
yoast_breadcrumb( '<p id="breadcrumbs">','<a href="#comments"> <i class="fas fa-comment-dots"></i></a></p>' );
} elseif ($wp_query->found_posts <= 1)
{
yoast_breadcrumb( '<p id="breadcrumbs">',' <span style="color:#505050"><i class="fas fa-folder-open"></i> have ' . $wp_query->found_posts . ' post <i class="fas fa-grin"></i></span></p>' );
} else {
yoast_breadcrumb( '<p id="breadcrumbs">',' <span style="color:#505050"><i class="fas fa-folder-open"></i> total ' . $wp_query->found_posts . ' posts <i class="fas fa-grin"></i></span></p>' );
}
}
}
}First, use $wp_query->current_post to select only the first post item of the page, avoiding duplicate breadcrumbs on the same page.
Then, use $wp_query->is_singular to check whether the current item is a page or a post.
If is a post, show breadcrumbs and links to the comments area.
Otherwise, current item is a page, show breadcrumbs and number of posts in this page.



6 Comments
Fabien · September 26, 2020 at 20:09
Merci beaucoup!!
fabien · September 26, 2020 at 20:10
MERCI !!!!!! 🙂
D · September 29, 2020 at 14:18
Avec Plaisir 🙂
wesker · December 15, 2020 at 03:58
Very useful article. Thanks for the clear explanation of your added code!
D · December 15, 2020 at 11:38
Enjoy 🙂
Nagai · August 11, 2022 at 01:07
This article helps a lot, I could finally add the breadcrumbs! ありがとう